WORKS
主な制作実績
-
![]()
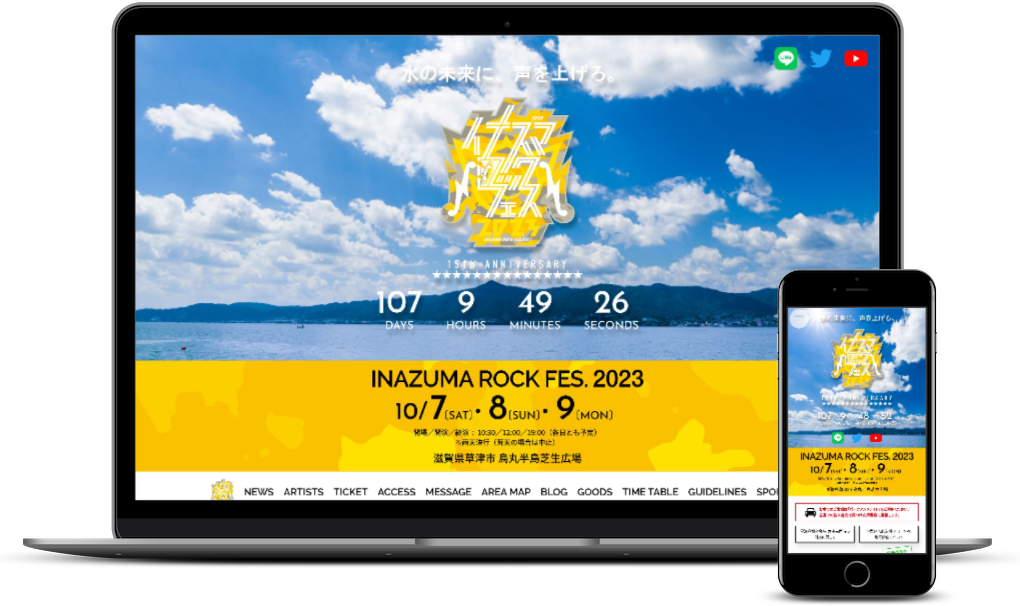
イベントサイト
- プラットフォーム
- 独自プラットフォーム、WordPress(NEWS、BLOG更新用)
- 作業内容
- ティザー及び本サイトコーディング、コンテンツ追加・更新対応、NEWS更新対応、公式LINEアカウント配信対応、アクセスレポート作成
- デザイン担当
- eclipso design
-
![]()
-
![]()
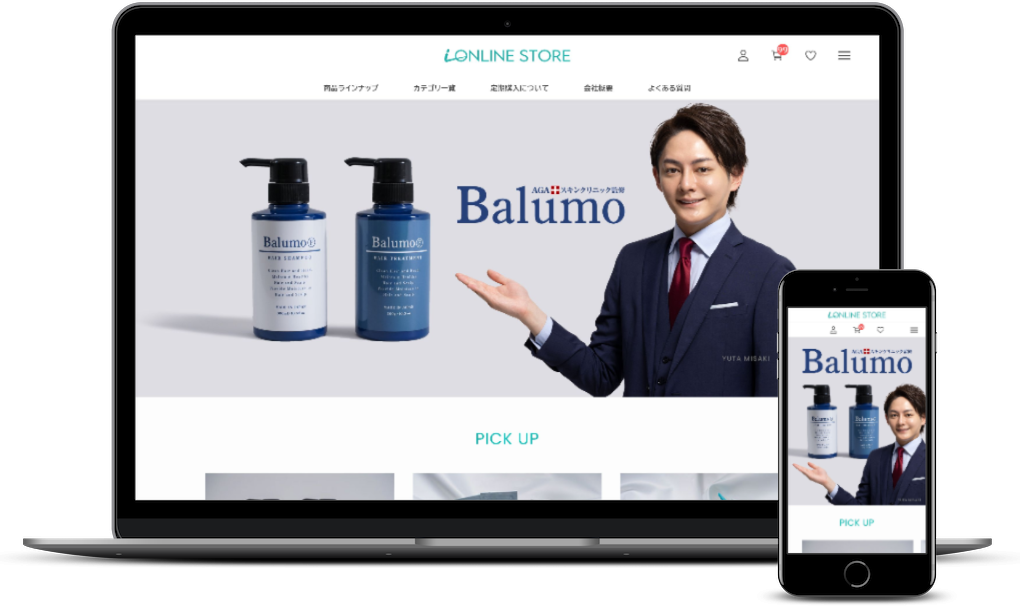
イベントサイト
T.M.R. LIVE REVOLUTION’22-’23
-VOTE JAPAN-- プラットフォーム
- WordPress
- 作業内容
- WEBサイトコーディング 、コンテンツ追加・更新対応、NEWS更新対応
- デザイン担当
- eclipso design
CONTACT
お問い合わせ
JOB ROLE
ラッキーピークスの役割
-
- ホームページ制作
-
「企業のホームページを一新したい」、「お店のホームページを作りたい」、「集客を増やしたい」といったご依頼に加えて、「デザインはこっちでやるのでコーディングだけお願い」、「今使ってる管理ページが使いにくいのでなんとかして」、「他社が作ったホームページで不具合が出てるんだけど直せないか」、「実は一週間後に公開したい」などのご相談もよくございます。
どのようなご相談でも可能な限り対応したいと考えております。
LUCKY PERAKSでは、よくある無料テンプレートで20,000円~!というのはありません。お客様に似合ったデザインとページ構成でご提供させていただいています。
-
- アプリ制作
-
iPhoneとAndroidに対応するハイブリッドアプリの制作を承ります。
SMS(携帯のショートメッセージ)による個人確認や、飲食店用の予約やオーダーなどにも対応いたします。
-
- コンサルティング
- 「集客を上げるにはどうすればよいか」、「検索に引っかかりやすくするためにはどうすればよいのか」、「維持費はできるだけ抑えたい」などなどホームページに関する様々なご相談の対応や、ホームページの設置・公開に向けてのご提案をさせていただいております。
-
- 出張サポート
-
お伺いをしないと対応できない場合は、現地にて対応いたします。
「パソコンが動かない」や、「ネット環境を一新したい」などホームページ制作に関係のないご相談にも対応可能ですので、お気軽にご相談ください。出張サポートは原則として、夷隅郡・長生郡・いすみ市・茂原市・市原市・勝浦市のみとさせていただいております。